iPhone専用サイトの簡単な作り方
2009/05/16 18:58

iPhone固有のUIを実現するには単にCSSを差し替えるだけではだめで、JavaScriptのライブラリを導入するのが、まっとうなやり方。だが、ここで紹介する方法はさらにバカチョンでやっちゃおうというものだ。
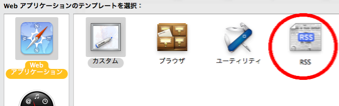
Dashcodeは、Widget開発ツールとしてずいぶん紹介されているが、iPhoneサイトを作成する機能もあるのだ(たぶん、iPhone SDKの導入は必要)。Dashcodeを起動すると、下図のように「Webアプリケーション」の新規プロジェクト作成画面が現れるが、これはすべてiPhone、iPod touch専用のWebアプリケーションを作るテンプレートである。今回紹介するのは赤丸で囲った「RSS」だ。

「RSS」の説明文に、「このテンプレートでは、RSS ソースから見出しと記事を表示する、iPhone および iPod touch 上の Safari 用の Web アプリケーションを作成します。RSS Web アプリケーションをカスタマイズするには、フィードの URL を自分で公開したものに変更します。表示される記事の数や表示期間をカスタマイズすることもできます。」とある通り、必要な作業はRSSのURLを入力し、掲載する記事数を設定するだけ。それだけで、当ホームページのiPhoneサイトはできあがりである(タイトル、色、フォントをカスタマイズした程度)。あとはiPhone、iPodからのアクセスがあった場合、自動的にサイトを飛ばすJavaScriptをトップページに設定しておしまいである。
あまりにバカチョンすぎて説明するまでもないのだけれど、こんなに簡単なのに意外に紹介しているところがないのが不思議。簡単にできすぎて拍子抜けしてしまったので、RapidWeaverをもう少しちゃんと勉強して、きちんと作り込んだサイトにしたいところだ。

