カーネルアップデート成功!
2004/02/20 23:36 Mac OS X
WebInspector
2004/02/22 13:40 Blog
センサ監視 for PalmOS
2004/02/23 23:00 Palm OS
東京ガスの Net de Check というホームページが面白い!
組込み屋さんや、センサ屋さんには絶対見逃せないホームページだ。
実はソフトウェアでPalmOSを使ったものもあったりもするところがとても怪しい!? >> 続きを読む...
組込み屋さんや、センサ屋さんには絶対見逃せないホームページだ。
実はソフトウェアでPalmOSを使ったものもあったりもするところがとても怪しい!? >> 続きを読む...
FileMerge.appでファイル比較
2004/03/27 13:24 Mac OS X
PantherでTomcat
2004/04/18 13:52 Mac OS X
PantherのDeveloper CDにはTomcat が含まれている。でもあまりその辺りの情報がWebには無いんですよね。アップルのドキュメントにもほとんど触れられてない。 >> 続きを読む...
PantherでJavaって簡単?
2004/04/21 23:17 Mac OS X
MacOS XはJavaとの親和性がかなり高いらしい。ちょこっとしたプログラミングならMacOS 9のMRJ( MacOS Runtime for Java) でやったことがあるけれど、その頃に比べるとずいぶん楽…のように思える。 >> 続きを読む...
EclipseをPantherで
2004/05/30 13:12 Mac OS X
Nvu 0.6リリース
2004/12/04 17:55 Mozilla
Mozillaから派生したHTMLエディタ、Nvu 1.0 Beta(pre-Release) がリリースされた。でも正式なバージョンはNvu 0.6。どうも開発者とプレスリリース側との意識に差があるみたい。 >> 続きを読む...
Amazonアソシエイト・プログラム参加
2005/01/23 21:28 Blog
iPhone専用サイトの簡単な作り方
2009/05/16 18:58

iPhone固有のUIを実現するには単にCSSを差し替えるだけではだめで、JavaScriptのライブラリを導入するのが、まっとうなやり方。だが、ここで紹介する方法はさらにバカチョンでやっちゃおうというものだ。
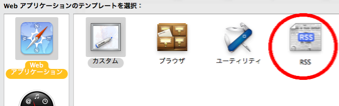
Dashcodeは、Widget開発ツールとしてずいぶん紹介されているが、iPhoneサイトを作成する機能もあるのだ(たぶん、iPhone SDKの導入は必要)。Dashcodeを起動すると、下図のように「Webアプリケーション」の新規プロジェクト作成画面が現れるが、これはすべてiPhone、iPod touch専用のWebアプリケーションを作るテンプレートである。今回紹介するのは赤丸で囲った「RSS」だ。

「RSS」の説明文に、「このテンプレートでは、RSS ソースから見出しと記事を表示する、iPhone および iPod touch 上の Safari 用の Web アプリケーションを作成します。RSS Web アプリケーションをカスタマイズするには、フィードの URL を自分で公開したものに変更します。表示される記事の数や表示期間をカスタマイズすることもできます。」とある通り、必要な作業はRSSのURLを入力し、掲載する記事数を設定するだけ。それだけで、当ホームページのiPhoneサイトはできあがりである(タイトル、色、フォントをカスタマイズした程度)。あとはiPhone、iPodからのアクセスがあった場合、自動的にサイトを飛ばすJavaScriptをトップページに設定しておしまいである。
あまりにバカチョンすぎて説明するまでもないのだけれど、こんなに簡単なのに意外に紹介しているところがないのが不思議。簡単にできすぎて拍子抜けしてしまったので、RapidWeaverをもう少しちゃんと勉強して、きちんと作り込んだサイトにしたいところだ。

